package.json
프로젝트 폴더의 루트위치에서 파일과 디렉토리 리스트를 보면 다음과 같습니다. (마지막에 / 를 붙힌 것은 폴더입니다.)
- .npmignore
- LICENSE
- README.md
- examples/
- lib/
- node_modules/
- package.json
여기서 LICENSE, README.md, examples, lib는 모두 프로젝트와 관련된 파일들이므로 모듈마다 다른 파일과 구조를 가질 것입니다. 여기서 중요한 것은 packge.json 파일입니다. node.js를 사용해 봤다면 아주 익숙한 파일인데 배포할 프로젝트라면 다음 필드들이 필수로 있어야 합니다.
- name : 문자열로 모듈의 이름을 명시합니다. 가이드에 따르면 node나 js를 의미하는 이름을 사용하지 않기를 권하고 있습니다.(하지만 실제로는 node가 붙은 모듈을 많이 볼 수 있습니다.)
- description : 프로젝트의 설명을 입력합니다.
- version : Semantic Versioning에 맞는 방식으로 버전을 명시합니다.
- engines : 모듈이 호환되는 Node.js의 버전을 명시합니다.
- author : 작성자를 적습니다.
- scripts : 컴파일이나 설치 스크립트가 필요하다면 여기에 추가한다. 최소한 기본 테스트 명령어를 scripts.test에 추가한다.
- main : 프로그램의 진입점이 되는 파일을 지정한다.
위에 내용은 npm 모듈을 올리기위한 기본설명입니다.
일단 npm 사이트에들어가서 로그인 || 회원가입을 합니다.
그다음 입력한 메일로 들어가서 메일인증을 하구요.
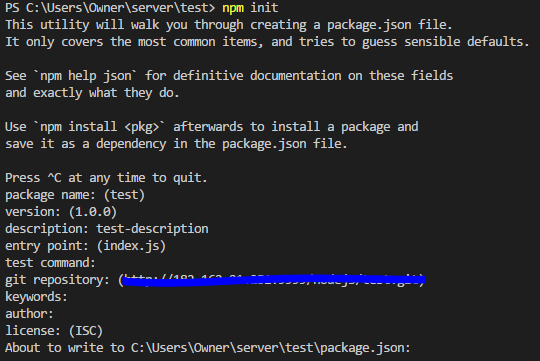
npm init 을 입력하면 패키지 네임부터 설정하는 입력란이나옵니다.
()안에는 기본값으로 설정되어있고 기본값이 싫다면 원하는값으로 입력후 다음으로 진행하면됩니다.

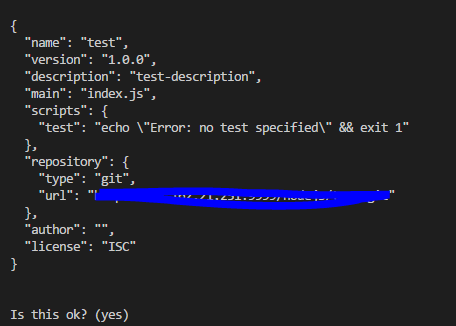
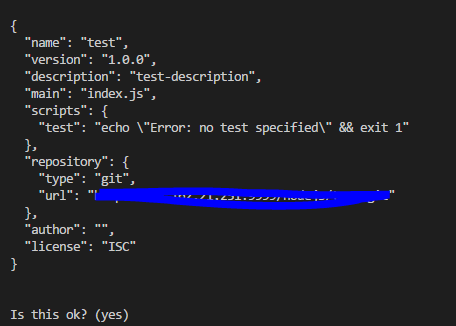
입력이 끝나면 확인할수있게 입력한 정보를 정리해서 보여주고요

npm publish 를 하면 등록이됩니다.