node 에서 gm 을 사용할때 이미지 파일을 조정할 필요가 생긴다.
gm 에서 지원하는 resize 를 사용하면 가로나 세로값중 비율에 맞는 값 하나로 재설정 된다.
프로젝트를 진행하면서 이미지 업로드시 센터크롭된 상태로 리사이즈해야하는 작업이 필요해서 검색하다 발견한 소스를 스크랩합니다.
'NodeJS' 카테고리의 다른 글
| npm package upload (npm 에 모듈 업로드하기) (0) | 2018.08.27 |
|---|
node 에서 gm 을 사용할때 이미지 파일을 조정할 필요가 생긴다.
gm 에서 지원하는 resize 를 사용하면 가로나 세로값중 비율에 맞는 값 하나로 재설정 된다.
프로젝트를 진행하면서 이미지 업로드시 센터크롭된 상태로 리사이즈해야하는 작업이 필요해서 검색하다 발견한 소스를 스크랩합니다.
| npm package upload (npm 에 모듈 업로드하기) (0) | 2018.08.27 |
|---|
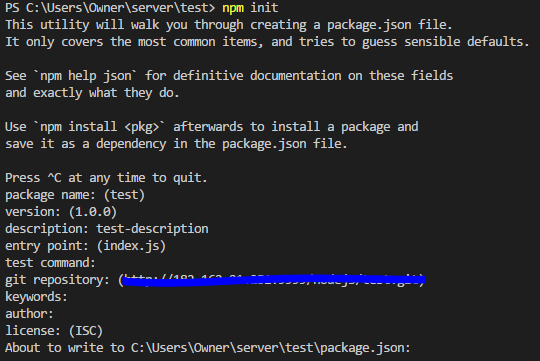
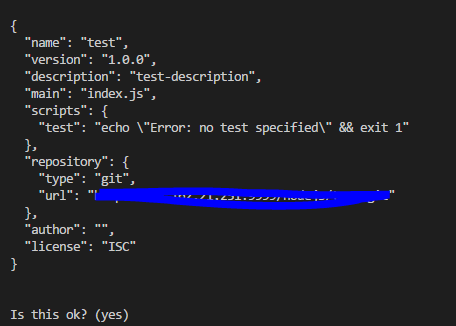
package.json
프로젝트 폴더의 루트위치에서 파일과 디렉토리 리스트를 보면 다음과 같습니다. (마지막에 / 를 붙힌 것은 폴더입니다.)
여기서 LICENSE, README.md, examples, lib는 모두 프로젝트와 관련된 파일들이므로 모듈마다 다른 파일과 구조를 가질 것입니다. 여기서 중요한 것은 packge.json 파일입니다. node.js를 사용해 봤다면 아주 익숙한 파일인데 배포할 프로젝트라면 다음 필드들이 필수로 있어야 합니다.


| gm resize crop 관련(썸네일 만들때) thumb (0) | 2018.08.27 |
|---|
이 페이지는 아래 사이트를 참조하여 작성하였습니다.
AWS EC2 Ubuntu 인스턴스 생성 및 Node.js 서버 구축
아래 사항은 Amazon Web Server에 Sign in 한 후 진행할 수 있습니다.
1. Instance 생성
1) 왼쪽 위 오렌지 박스모양 아이콘을 클릭한 뒤 Compute - EC2를 클릭하여 DashBoard로 이동합니다.
2) Create Instance 부분에 Launch Instance 버튼을 클릭합니다.
3) 서버 운영체제 선택
운영하려는 서비스에 적합한 운영체제를 선택하여 Select 버튼을 클릭합니다.
저는 Ubuntu를 선택하여 진행하였습니다.
4) 인스턴스 타입 선택
서버의 성능을 선택합니다. 테스트용이기 때문에 micro로 진행하였습니다.
5) 인스턴스 설정
특별히 설정할 사항이 없으면 Next를 클릭해 다음으로 이동합니다.
6) 저장공간 추가
특별히 설정할 사항이 없으면 Next를 클릭해 다음으로 이동합니다.
7) 태그 추가
태그를 추가하는 부분입니다.
저는 기본적인 Name tag를 추가하였습니다.
8) 보안 그룹 설정
Type Port에 대한 접근 권한을 IP를 통해 설정합니다.
사용하고자 하는 서버의 용도에 따라 프로토콜 및 Port Range가 달라집니다.
다음과 같이 설정 후 Review and Luanch 버튼을 클릭해 Review 화면으로 이동합니다.
9) 설정 확인
지금까지 설정한 사항들을 확인하고 수정할 것이 있다면 Edit 버튼을 통해 수정할 수 있습니다.
설정이 완료되었다면 Launch 버튼을 클릭하여 서버를 생성합니다.
10) Key pair 생성 및 다운로드
Launch 버튼을 클릭하면 다음과 같이 key pair를 생성할지 기존에 있는 것을 사용할지 묻는 화면이 팝업됩니다.
생성된 서버에 접속하려면 이 key pair가 꼭 필요합니다.
Create a new key pair 를 선택한 후 적당항 Key pair name을 설정해주고 Download Key Pair 버튼을 클릭해 key pair file을 다운로드 합니다.
11) 인스턴스 생성의 모든 과정이 마무리 되었습니다. View Instance 버튼을 클릭해 생성된 인스턴스를 확인합니다.
12) 생성된 인스턴스를 클릭하면 아래 생성된 인스턴스에 대한 정보가 출력됩니다.
2. AWS 터미널 접속
1) Linux
Linux의 경우 Download했던 key pair 파일이 있는 경로로 이동해 다음 명령어로 AWS 터미널에 접속할 수 있습니다.
$ ssh -i [Key pair filename] ubuntu@[Public DNS]2) Window
window에서는 Putty라는 프로그램을 통해 접속할 수 있습니다.
Putty 다운로드를 클릭하여 Putty를 다운로드 및 설치합니다.
putty에서 aws의 key pair를 사용하려면 putty에서 사용되는 형식으로 변경해야 하는 것 같습니다.
설치된 폴더로 이동해 Puttygen 파일을 실행시킵니다.
Load 버튼을 클릭후
All files를 선택하여 다운로드했던 AWS Key pair 파일을 불러옵니다.
확인을 클릭합니다.
Save private key를 클릭하면 passphrase를 설정하지 않았다고 경고메시지가 팝업됩니다.
예를 선택하고 생성된 putty private key 파일을 저장합니다.
putty 파일을 실행합니다.
Connection - SSH - Auth로 이동, puttygen으로 생성한 Private key file을 Browse 버튼을 클릭하여 등록합니다.
다시 Session 탭으로 이동해 생성했던 AWS 인스턴스 public DNS를 복사하여 Host Name에 붙여넣고
putty를 실행할때마다 설정 정보가 초기화되기 때문에 Saved Sessions 부분에 적당한 이름으로 현재 설정을 저장합니다.
Open 버튼을 클릭하면 다음과 같이 경고창이 팝업됩니다.
예를 선택하여 Private key를 적용합니다.
EC2에 접속 되었습니다. root에 로그인하기 위해 Ubuntu의 경우' ubuntu'를 입력합니다.
***** 저는 centos 로 설치했기때문에 centos 입력했습니다.
Putty로 AWS EC2에 접속한 화면을 볼 수 있습니다.
이로써 AWS EC2 인스턴스 생성 및 Putty로 접속까지 모두 완료되었습니다.
출처 : http://supdev.tistory.com/22
| Linux curl 기본 사용법 (0) | 2021.12.06 |
|---|---|
| 바로가기 만드는법 (0) | 2018.08.09 |
데이터베이스 접속
$ mysql -u 사용자명 -p dbname
설치 직후에는 root 사용자에 비밀번호가 없으므로 다음과 같이 접속하여 MySQL을 관리할 수 있다.
$ mysql -u root mysql
비밀번호 변경
MySQL을 설치한 직후에는 root 계정에 암호가 지정되어 있지 않다.
다음 세가지 방법으로 비밀번호를 변경 할 수 있다.
$ mysqladmin -u root password 새비밀번호
$ mysql -u root mysql
mysql> UPDATE user SET password=password('새비밀번호') WHERE user='root';
mysql> FLUSH PRIVILEGES;
SET PASSWORD FOR root=password('새비밀번호');
일단 root 비밀번호가 설정된 상태에서는 mysql이나 mysqladmin 명령을 실행할 때 -p 옵션을 붙여주고 기존 비밀번호를 입력해야만 한다.
사용자 추가/삭제
mysql> GRANT ALL PRIVILEGES ON dbname.* TO username@localhost IDENTIFIED BY 'password';
username 이라는 사용자를 password라는 비밀번호를 갖도록 하여 추가한다. username은 dbname이라는
데이타베이스에 대해 모든 권한을 가지고 있다.
username 사용자는 로칼 호스트에서만 접속할 수 있다. 다른 호스트에서 접속하려면
GRANT ALL PRIVILEGES ON dbname.* TO username@'%' IDENTIFIED BY 'password';
위를 또한 번 실행한다. '%'에서 홑따옴표를 주의한다.
http://tech.zhenhua.info/2009/01/mysql-error-104528000-access-denied-for.html 에 따르면 '%'란 localhost 를 제외한 모든 호스트를 뜻한다고 한다. 즉, localhost에 대해서는 명시적으로 따로 권한을 지정해야 한다.
불필요한 사용자 삭제는
mysql> DLETE FROM user WHERE user='username';
mysql> FLUSH PRIVILEGES;
데이터베이스 생성/보기
mysql> CREATE DATABASE dbname;
mysql> SHOW DATABASES;
mysql> USE dbname;
mysql> DROP DATABASE [IF EXISTS] dbname;
테이블 생성/보기
mysql> CREATE TABLE tablename (
column_name1 INT,
column_name2 VARCHAR(15),
column_name3 INT );
mysql> SHOW TABLES;
mysql> EXPLAIN tablesname;
혹은
mysql> DESCRIBE tablename;
mysql> RENAME TABLE tablename1 TO tablename2[, tablename3 TO tablename4];
mysql> DROP TABLE [IF EXISTS] tablename;
현재 상태 보기
mysql> status
--------------
mysql Ver 11.18 Distrib 3.23.58, for pc-linux (i686)
Connection id: 26
Current database: study
Current user: study@localhost
Current pager: stdout
Using outfile: ''
Server version: 3.23.58
Protocol version: 10
Connection: Localhost via UNIX socket
Client characterset: latin1
Server characterset: euc_kr
UNIX socket: /var/lib/mysql/mysql.sock
Uptime: 2 hours 9 min 59 sec
Threads: 1 Questions: 160 Slow queries: 0 Opens: 28 Flush tables: 1
Open tables: 1 Queries per second avg: 0.021
--------------
INSERT
mysql> INSERT INTO tablename VALUES(값1, 값2, ...);
혹은
mysql> INSERT INTO tablename (col1, col2, ...) VALUES(값1, 값2, ...);
SELECT
mysql> SELECT col1, col2, ... FROM tablename;
컬럼명을 *로 하면 모든 컬럼 의미.
mysql> SELECT col1 AS '성명', col2 AS '국어점수' FROM grade;
컬럼의 이름을 바꿔서 출력.
mysql> SELECT * FROM tablename ORDER BY col1 DESC;
mysql> SELECT col1, korean + math english AS '총점' FROM tablename ORDER BY '총점' ASC;
DESC는 내림차순 ASC는 오름차순.
mysql> SELECT * FROM grade WHERE korean < 90;
조건줘서 SELECT.
mysql> SELECT * FROM grade LIMIT 10;
결과중 처음부터 10개만 가져오기
mysql> SELECT * FROM grade LIMIT 100, 10;
결과중 100번째부터 10개만 가져오기. 첫번째 레코드는 0번 부터 시작한다.
UPDATE
mysql> UPDATE tablename SET col1=새값 WEHER 조건
DELETE
mysql> DELETE FROM tablename WEHRE 조건
mysql에서 쿼리 결과 세로로 보기
-E 옵션을 줘서 실행한다.
$ mysql -E -u root -p mysql
mysql에서 발생한 오류나 경고 다시 보기
mysql> show errors;
mysql> show warnings;
출처 : http://egloos.zum.com/kwon37xi/v/1634694
| JOIN 의 종류 (0) | 2018.08.27 |
|---|---|
| MySQL TRUNCATE Table data 지우기 (0) | 2018.08.27 |
| MySQL foreign key drop 오류 (0) | 2018.08.27 |
| MySQL 주간 월간 연간 평균 구하기 (0) | 2018.08.27 |
| [DB] web에서 erd 그려주는 사이트 (0) | 2018.08.09 |
1. 실행창 실행 -> regedit 실행
2. 컴퓨터\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\System 경로이동
3. filteradministratortoken 실행
4. 0-> 1로 값 변경 후 저장 -> 재부팅
끝
******* 항상 관리자권한으로 실행하고 싶을때 *******
EnableLUA 실행
1 -> 0으로 변경후 재시작
출처 : http://rgy0409.tistory.com/1145
| Git repository 변경 (0) | 2019.08.13 |
|---|---|
| Git untracked files 파일 삭제하는 법 (0) | 2019.03.14 |
| [Command] crontab 사용법 (0) | 2018.08.09 |
| HTTP error code (0) | 2018.08.09 |
| [HTML] table 자동생성 사이트 (0) | 2018.08.09 |
JSON.stringify()
JSON.stringify('여기다가JSON형식을 넣으면') JSON을 문자형으로 바꿔줌
JSON.parse()
JSON.parse('여기에 JSON형식의 스트링을 넣으면') JSON 형식으로 바꿔줌
| location.href, window.open 차이 (1) | 2019.08.22 |
|---|---|
| Javascript 정규식 (0) | 2019.03.15 |
| Javascript로 input type 변경하기 (attr, prop 차이) (0) | 2019.03.11 |
| [NodeJS] moment.js 사용법 (0) | 2018.08.09 |
| mobile에서 실행되는 스크립트 (0) | 2018.08.09 |
npm install moment --save설치를 해주고
사용할 위치에 가져옵니다.
기본적으로 제 기준 자주쓰는것만 포스팅하겠습니다.
날짜 더하기 빼기
-> 뺄땐 -1 이런식으로 해주면됨.
-> days, months, years 이런식으로 년을더할건지 월을더할건지 일을 더할건지 하면됩니다.
시간을 unix 값으로 표현
형식 지정하기
요일값 가져오기
-> 0: 일, 1: 월, 2: 화. 3: 수, 4: 목, 5: 금, 6: 토
맨날 Javascript로 var d = new Date(); 으로만 쓰다가
예전에 moment.js 알게돼서 편하게 사용중입니다.
| location.href, window.open 차이 (1) | 2019.08.22 |
|---|---|
| Javascript 정규식 (0) | 2019.03.15 |
| Javascript로 input type 변경하기 (attr, prop 차이) (0) | 2019.03.11 |
| JSON 형식 (0) | 2018.08.09 |
| mobile에서 실행되는 스크립트 (0) | 2018.08.09 |
모바일일때만 실행시키고싶은 스크립트가 있다면
아래 스크립트를 사용하시면 됩니다.
| location.href, window.open 차이 (1) | 2019.08.22 |
|---|---|
| Javascript 정규식 (0) | 2019.03.15 |
| Javascript로 input type 변경하기 (attr, prop 차이) (0) | 2019.03.11 |
| JSON 형식 (0) | 2018.08.09 |
| [NodeJS] moment.js 사용법 (0) | 2018.08.09 |